多くのペイントソフトには文字を書くツールが備わっています。 しかし、縦書きの文字を書けるソフトは意外と少ないですね。 ということで私は縦書きの文字が必要な絵を描くとき、ペイントソフト以外で縦書きの文字を書いて表示し、キャプチャしてペイントソフトに渡していました。
今まで漠然と目に付いたソフトでやってましたが、気が向いたので縦書きをする方法を色々調べてみました。 できないと思っていたソフトでも工夫次第で意外とできるようです。 それぞれのソフトでの縦書きのやり方について簡単なメモを残しておきます。
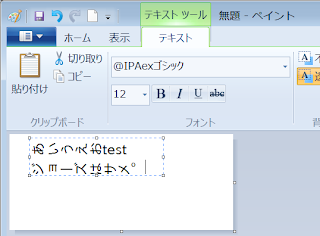
windows7付属のペイント

ペイントで縦書き用のフォントを使うには、フォント選択で頭に@の付いているものを選びます。 それだけだと文字が横になるだけです。 縦書きをするには自分で時計回りに90度回転させなければなりません。 ペイントにはレイヤーが無いので、アンチエイリアスのきいた文字を使って縦書きをするには絵全体を反時計回りに90度回転させてから文字を書き、元に戻す必要があります。 ちょっと面倒です。 本格的な作業をするならペイント以外のソフトを用意した方がいいでしょう。
一応、1文字単位で文字の大きさや色、太字などの修飾をかけることができます。
gimp 2.8
海外製の画像編集ソフトです。 gimp本体には縦書きの機能はありません。 フリーのプラグインやスクリプトで縦書きを実現できるものはいくつかあるみたいなんですが、私が見つけたもの3つは私の環境では動きませんでした。 適当に数十分探しただけなんで、よく探せばあるのかもしれませんが、まぁ他のソフトで縦書きできるので無理にコレを使う必要は無いですよね? でも他にいい画像編集ソフトとかペイントソフトとかを持ってるわけではないんで、他の手段で縦書きをしてgimpで加工するって事になってたり。
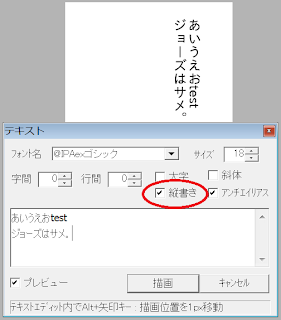
AzPainter2 (2.12)

和製ソフトということもあり、基本機能に縦書きが組み込まれています。 ただし、1字ごとの文字修飾はできません。 まぁ、イラストを描く人向けのソフトらしいんで仕方ないですよね。
ちなみに、縦書きフォントは頭に@が付いているものを選びます。
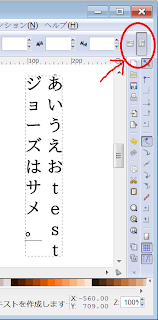
Inkscape 0.48

海外製の画像編集ソフトです。 テキストツールを使うと、一応右上に縦書きのトグルボタンがあるんですが、日本語フォントの縦書きレイアウトモードに対応していません。 伸ばし棒「ー」や句読点「、。」が横書きの位置に表示されてしまいます。 ドロー系のソフトなので応用できれば楽しそうなんですが、残念。
Open Office 4.0 Calc

海外製のオフィスソフトです。 縦書き可。 文字修飾も1文字ごとに可能です。 文字を書いてキャプチャして使います。 フォントがきたないイメージがあるんですが、まぁ画像にするんだし、大きめに書いて画像編集のときに縮小すれば問題ないでしょう。 アンチエイリアスを活かすには画像編集ソフトであれこれしなくてはならず面倒かもしれません。
文字の角度を変えられる機能もあるのですが、そちらは縦書きと併用できませんでした。 画像編集ソフトでやればいいとはいえ、チョット残念。
やっと欲しい機能が全部入ってるソフトにたどり着いた。 と思ったらいつの間にか画像関係のソフトじゃなくなってるし。
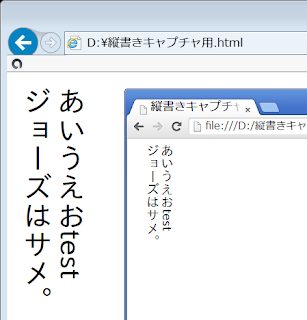
ブラウザ
html+cssで縦書きのパラグラフを書いて表示、キャプチャして使います。 主要ブラウザのうち、Google Chrome33とIE11、ついでにOpera20でできました。 Firefox28は未対応。

上のキャプチャ画像はGoogle Chrome33とIE11の縦書き表示です。 文字サイズが違うのはブラウザの設定のせい。
htmlファイルはこんな感じです。
<html><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8"></head><body> <p style=" writing-mode: tb-rl; -webkit-writing-mode: vertical-rl; font-family: 'IPAexゴシック'; font-family: 'IPAex明朝'; font-size: 100px; height: 5000px; "> ここに縦書きしたい文章を書く </p> </body>
このファイルをとっておいて、必要なときに文章とパラメータだけ書き換えて使いまわします。
cssは最後に書いたプロパティが採用されるのでfont-familyは使いそうなものをあらかじめ列挙してあります。 (IPAフォントは絵に入れて配布しても大丈夫なはず。MSゴシックとかはホントはダメなはず。) 使うときに入れ替えて表示。 heightを書き換えれば改行位置も調整できます。
WYSIWYGじゃないけど、イチイチOpenOffice立ち上げるよりいつも立ち上げっぱなしのブラウザを使った方が楽かも。 凝ろうと思ったら-webkit-transform: rotate(?deg);とかで回転させたり、色々できます。 「完成直前の絵をhtmlの背景にして等倍で表示して文字を入れ、キャプチャして完成」みたいなことも...さすがにそこまではしないか。
なんか後半は回りくどくなったけど、そんなに縦書きをする機会なんてないんでこれでいいでしょう。 このネタを書いたついでに思いついた絵はこんな感じ。

うん、どうでもいい。
まぁ真面目な用途で使うときに読み返そうと心に留めて、おしまい。
さっきの絵、無駄にbokete.jpにお題として投稿してみました。 興味がある方はどうぞ。

